📝SVG-Edit Plugin (DokuWiki)
DokuWikiにSVG形式のベクター画像の作成と編集機能を追加するプラグイン。
- 注意1:オフライン化と言う手動の設定変更をしないと、一部の環境で動作しなかったりブラウザのセキュリティー保護を解除する必要があります。(後述)
- 注意2:CodeMirror pluginと干渉するので、SVG編集する時は編集画面右下の歯車アイコンから「Native DokuWiki editor」にチェックを入れて一時的にOFFにする必要があります。
- 注意3:SVGフォーマットはIE8以前のブラウザでは非対応です。
インストール
「管理者メニュー→拡張機能管理→検索とインストール」からプラグイン名で検索してインストールできます。
オフライン化
ここでのオフラインとはネットワークの物理的な切断では無く外部サーバーを使わないと言う意味で使われます。初期状態ではSVGエディタの本体を外部サーバー(cdn/rawgit.com)から読み込みますが自分のサーバーから読み込むよう設定します。この処理を行わないとブラウザのセキュリティ設定によって正しく動作しないことがあります。
1.SVG-Edit Pluginを管理画面から通常インストール
2.SVG-Edit(エディタ本体)をダウンロード https://github.com/SVG-Edit/svgeditを表示、右側「Clone or Download」をクリックして「Download ZIP」をクリックするとsvgedit-master.zipがダウンロードされます。
3.svgedit-master.zipを展開(解凍)しeditorフォルダの中のファイルやフォルダを自分DokuWikiの「./lib/plugins/svgedit/svg-edit/」にアップロード
4.DokuWikiの「lib/plugins/svgedit/script.js」の3行目のコメントを解除
//var svgeditor_path = DOKU_BASE+'lib/plugins/svgedit/svg-edit/'; //offline ↓「先頭の//を削除」 var svgeditor_path = DOKU_BASE+'lib/plugins/svgedit/svg-edit/'; //offline
これで完了です。上手く動作しない場合はブラウザのキャッシュをクリアして下さい。
使い方
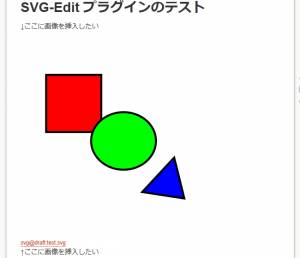
1.まず文書の画像を挿入したい箇所に{{svg>ファイル名.svg}}または{{svg>名前空間:ファイル名.svg}}と記入し保存します。

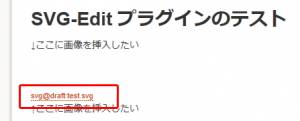
2.挿入部分に「svg@ファイル名.svg」 や「svg@名前空間:ファイル名.svg 」とリンクが表示されているのでクリック

4.編集アイコンの左側にSVGのボタンが追加されているのでクリックする

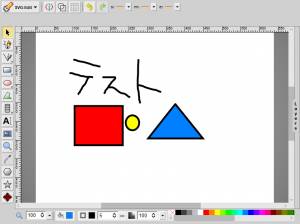
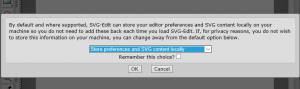
5.エディタ画面と英語のポップアップが表示される。ポップアップにはSVGのデータをローカルに保存しても良いかの質問されているので選んでOKを押す

- 「Store preferences and SVG content locally(全てローカルに保存する)」
- 「Only store preferences locally」(設定のみローカルに保存)
- 「Do not store my preferences or SVG content locally(保存しない)」
Remember this choice?にチェックを入れると上記の選択をブラウザが記憶して次回から表示されなくなります。
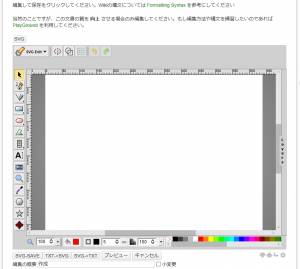
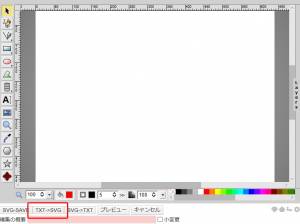
7.絵が描き終わったら下部の「SVG-SAVE」をクリックすると保存です。

10.再編集する時は2番から繰り返す事になりますが、5番の設定によって6番でキャンバンスに画像が出ない事があるので、その時は下部の「TXT->SVG」を選ぶと画像が表示されます。

リンク
svgedit - DokuWiki (※英語)