目次
viewport設定について
久しぶりのWebサイト製作作業で、Viewportを忘れていたので再勉強
viewportとは
viewportはスマートフォン用Webブラウザの表示動作を制御する設定です。Webページに記述する事でページに適した表示方法をブラウザに指示する事ができます。対応していないブラウザでは無視されます。またこの記述によりWebページがモバイル向けかPC向けかを明示するので検索サイト等でPCとモバイルの振り分けの目安となっています。
Viewportが使われるようになった理由は、スマートフォンの高性能化によりモバイル向けWebページだけでなくPC向けWebページをそのまま表示できるようになったためです。
スマートフォンはモバイル用WebページとPC用Webページの両方に対応しつつ小さな画面を最大限に使用する工夫として、仮想スクリーンにWebページをレンダリングし、その結果が表示領域より小さい場合はそのまま表示・大きい場合は画面幅に収まるよう自動縮小します。
多くのWebページはこの自動処理でとりあえず表示はできますが、レイアウトが崩れたり文字が小さくて読めなくなるなどWeb製作者の想定通りに表示されない事があるためviewportを使い正しく表示できる設定をブラウザに指示できます。
よく使用するviewportの書式
次の2つがスマートフォン向けに良く使われる書式です。このどちらかをHTMLのhead要素内に設置します。
1.Webサイトがスマートフォンに対応した作りになっている場合
<meta name="viewport" content="width=device-width,initial-scale=1.0">
ブラウザ表示領域(スケーリング後の理論ピクセル・約320px)と同じ幅の仮想スクリーンにWebページをレンダリングして拡縮せず表示します。このタグを設置して文字の大きさやレイアウトなどWebページに問題がなければモバイルフレンドリーと言われ検索サイトで優遇されるようです(SEO)。
Webページがスマートフォンに対応した作りになっておらず、device-widthを超える要素があるとレイアウトが崩れる事があります。
2.Webサイトがスマートフォンに対応した作りになっていない場合
<meta name="viewport" content="width=1024">
指定したwidth値の仮想スクリーンにWebページをレンダリングし、モバイルブラウザの表示領域(幅)に収まるように縮小して表示されます。width値はWebサイトの表示幅に合わせて調整が必要ですがPCブラウザで表示して横スクロールバーが表示されない幅の下限を指定すれば良いです。width値が適切であればスマートフォンでのレイアウト崩れを防ぐ事ができます。
オプション
width
仮想スクリーンの幅を指定します。「1024」などの数値指定の場合はピクセル幅になります。「device-width」指定時は端末ごと320~411前後が規定値がセットされます。未指定時は980がセットされます。(効果的にはbody要素にmarginとpaddingを0にしてwidth指定したのとほぼ同じです)。もしwidthを超える要素があった場合はその要素部分だけ自動で広くなりますが他には影響しません。
initial-scale
仮想スクリーンと実際の表示領域の倍率を指定します。1を指定すると等倍表示、2をしてすると2倍に拡大、0.5とすると50%に縮小して表示されます。未指定時は仮想スクリーンの幅は表示領域に丁度収まるよう拡大縮小します。
その他のオプション
表示を固定化したり動作を制限するもので、あまり使われないのでここでは説明しません。
viewport動作について
どのような感じでviewportが使われるのかおおまかな手順です。
(1)viewport対応のブラウザでWebページを読み込みます。viewportを確認しviewportが無ければ「<meta name=“viewport” content=“width=980”>」がセットされます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta name="format-detection" content="telephone=no,address=no,email=no"> <style> body{margin:0px;padding:0px;} .width100{width:100%;} </style> </head> <body> <h1>タイトルタイトルタイトルタイトルタイトルタイトルタイトルタイトル</h1> <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> <p><img src="800x400.png"></p> <p><img src="300x240.png"></p> <p><img src="300x240x100.png" class="width100"></p> </body> </html>
※注意:このHTMLはモバイル用に作られていない古いWebページをイメージしています。
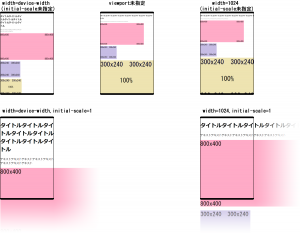
(2)width設定から仮想スクリーンを作りWebページをレンダリングします。
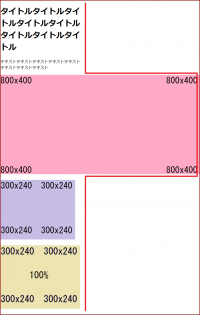
下図は、上記htmlのviewport部分を「そのまま・未指定(削除)・width=1024」の3種類に書き換えた状態での、仮想スクリーンのレンダリングイメージです

注意:width設定より大きな要素は注意が必要です。要素の幅が100%など相対値指定の場合は指定の仮想スクリーンの幅に収まるよう調整されますが、要素の幅が800pxなど絶対値指定の場合は自動調整されません、1番左側のように800×400の画像だけ飛び出してしまいます。
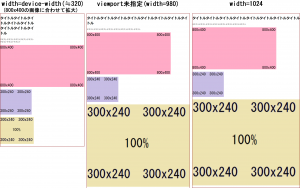
(4)initial-scaleがある場合は指定の倍率に拡大縮小してレンダリングしたページを出力します。initial-scaleが無ければレンダリングしたページの幅と表示領域の幅が同じになるように拡大縮小して出力します。
viewportを難しくしている理由
viewport設定が上手くいかなかったり難しく見えるのはviewportの問題では無くWeb側のwidth指定です。
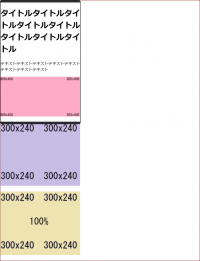
viewportを使う場合はWebページの全要素がwidth設定を超えないように作られてないとレイアウトが崩れる事があります。例えば下図では「widthにdevice-width」(≒320px)を指定しているのでwidth=100%の要素はすべて320px以下に収まっていますが1枚目の800x400pxの画像にはwidth指定が無く800pxで出力されてしまい、コンテンツの一部が横に飛び出すレイアウト崩れが発生しています。
すべての要素がwidthを超えないようにするか、widthを最大幅と同じにすればレイアウト崩れが発生しなくなります。
もしviewport設定が上手く行かない場合
スマーフォン向けにするには
1.viewportのwidthを320にして等倍表示してスマホのブラウザで表示します。
<meta name="viewport" content="width=320,initial-scale=1.0">
2.表示された内容を見ながら全ての要素で幅320pxを超えないように調整して下さい(margin・padding・borderも含めて)、できれば要素幅指定は320pxなど絶対値指定よりも100%など相対指定が良いです。
PC向けにするには
PC向けサイトがスマーフォンでレイアウトが崩れてしまう場合は
下記のようにwidthを大きな数値にして崩れないか確認します。崩れない場合は数値を小さくしていき崩れない下限にセットするのが良いです。
<meta name="viewport" content="width=10000">