
白と黒の両方に対してほぼ同じ程度のコントラスト比のカラーコードを探してみました。
何が良いかと言うと、読みやすいかどうかは別として「黒・白・指定色」を「文字色・背景色」のどこに入れても可読性があるので、プログラムのGUIデザインの時など画面を暗転させたら文字が読めなくなったとかが減ったり、htmlのCSSのカラー指定を減らしてシンプルにできます。
黒文字・白文字に対する背景色
黒文字 #000000
白文字 #FFFFFF
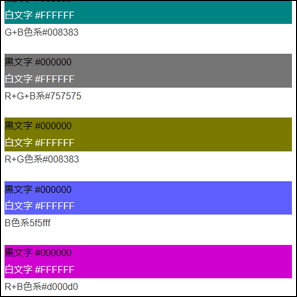
白文字 #FFFFFF
G+B色系#008383
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
G色系#008900
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
B色系5f5fff
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
R+G+B系#757575
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
R+G色系#7a7a0
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
R+B色系#d000d0
黒文字 #000000
白文字 #FFFFFF
白文字 #FFFFFF
R色系#ec0000
黒背景に対する文字色
色文字 #008383
色文字 #008900
色文字 #5f5fff
色文字 #757575
色文字 #7a7a00
色文字 #d000d0
色文字 #ec0000
白文字 #FFFFFF
白背景に対する文字色
色文字 #008383
色文字 #008900
色文字 #5f5fff
色文字 #757575
色文字 #7a7a00
色文字 #d000d0
色文字 #ec0000
黒文字 #000000
黒背景でも白背景でもコントラスト比は4.5対1以上あるので、目の悪い方以外は読む事ができるはずです。
しかしコントラスト比があっても黒白に干渉しない中間色としているためか黒に引っ張られてる感じが強く、ベタ塗りの背景色ではあまり気にならないが、線の細い文字色としては「赤・紫・青」以外は、色の判別が難しいです。
別記事で「灰色#333333と白に対してニュートラルな色」もあります。そちらの方がもう少し明るくソフトな色になってます。